2016.6.27 icon-refresh2016.8.16便利ネタ hotate99

アドセンスを活用し始めてしばらくすると、「使ってみたら〜?」と紹介される
「ページ単位の広告」の設置方法について紹介します。
アドセンス・ページ単位の広告とはなんぞや
アドンセンスを使い始めて1ヶ月ほど経った頃、
こんなお知らせが表示されるように。
どうやら「アンカー広告」と「モバイル全画面広告」の2つを合わせて「ページ単位の広告」と呼んでいるそうで、
「収益につながるからこの2つの広告、設置しませんか」
というおハナシ。
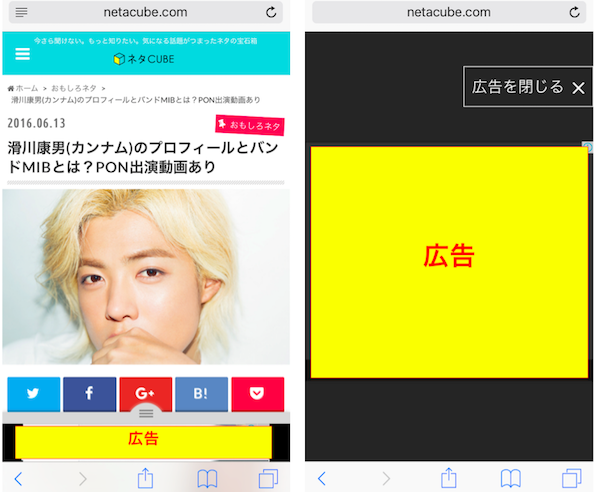
左がアンカー広告、右がモバイル全画面広告です。
ユーザーの利便性を考えて、表示回数は制限されて
いるけれど、その分「クリック率が高い!」との
報告をちょくちょく目にしたので
これは設置するっきゃない!嫌ならやめればいいし。
という感じで設置にトライしたのですが、
HTML部分に追記をする必要があるって、初心者の管理人にはめちゃくちゃハードル高く
参考にできるサイトもなかったので解説していきます。
2つの広告の表示ON/OFF設定
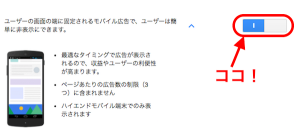
設置しようと思ってまずぶち当たったのがコレ笑
アンカー広告と全画面広告をそれぞれ
表示させるかさせないかのON/OFFボタン。
どっちがONでどっちがOFFやーーー!!
って、普通の人はならないのかな。。
アホな管理人は全然わからんかったww
結論は、青だとON、グレーに◯印だとOFF。
どこに「ページ単位の広告」コードを記載するか
で、やっとコード設置作業に。ちなみにON/OFFを切り替えても、
コードを設置し直す必要はありません。
まず、この表記にしたがってコードを取得。
これをページの タグに配置します。
とあるが、初心者にはコレがどこかわからない。
WordPressの場合は
外観→テーマの編集→header.phpのファイル
がタグが記載されているところです。
※ちゃんと子テーマのファイルをいじってくださいね。
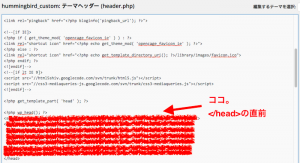
このファイルのなかにではじまる部分があります。
この記述はという箇所で終わるのですが、
このの直前に先ほどコピーした
コードをコピペしたら完了です。
正しく表示されない?テストで確認
コード設置が完了したら、実装されているかテスト!
スマホで自分のサイトにアクセスし、
URLの最後に#googleadsを打ち込みます。
この時に「何も画面が切り替わらない」という人は
下記の2つの項目をチェック!!
1.トップページではなく各記事ページで確認しているか
ページ単位の広告は、各記事ページに反映されます。
トップページでいくらテストしても表示されないので注意!
2.#googleadsを打ち込んだ後、再読み込みをしているか
URLの後にただ打ち込んだだけだと何も起こりません。打ち込んだ後、go(開く)ボタンなどで読み込みを
することをお忘れなく!
表示結果の確認
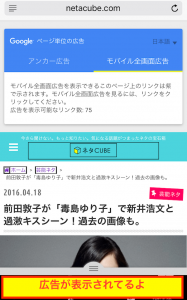
コードが正しい場所に記載されているとこのような表示がでます。
こちらはアンカー広告の場合。ページの下部に広告が表示されてます。
あのうざいやつ!!笑
モバイル全画面広告の場合はこんな感じ。四角で囲われているリンクをクリックすると
全画面広告が表示されるのが確認できます。
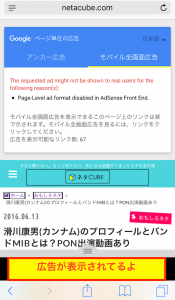
エラーの文章が表示される場合
英語でこのような表記が出るのは、
管理画面で表示設定がオフになっている場合です。
The requested ad might not be shown to real users for the following reason(s):
●Page-Level ad format disable in Adsense Front End
この場合、管理画面で「全画面広告」の
掲載がOFFになっている、ということですね。
ちなみに、コード挿入後すぐにテストしたところ、
ONになっていてもこの表示が出ることがありましたが、実際の表示は開始されていました。
その場合、1日後などに再度テストをすると
正しく表示されたりします。
まとめ
ということで、管理人もまだ導入したばかりなので、
クリック数やクリック率の変化を後日レポートしたいと思います!